Here, I am going to show how to configure ESLint in Visual Studio Code editor. Step 1: Install ESLint Extension for Visual Studio Code. Support for eslint is not directly included in the editor. For that we need to install eslint extension first. To Install the eslint extension, open command palette (View - Command Palette. Developer community 2. Search Search Microsoft.com. Welcome to the November 2019 release of Visual Studio Code. There are a number of updates in this version that we hope you will like, some of the key highlights include: Compact folders in Explorer - Single child folders collapsed by default. Edit left side of diff views. The future of TypeScript on ESLint. A couple of weeks ago, the TypeScript team shared their roadmap in which they described formally adopting ESLint in their repo and working to improve TypeScript compatibility for ESLint. Semantic rules in ESLint. Parity with TSLint; Speed & scalability. Getting started with Visual Studio Code and ESLint. In this article, I’ll be showing you how to setup Visual Studio Code to use the popular JavaScript linter ESLint. Vscode; 2019-12-20. Keeping Bluetooth devices paired between Linux and Windows. When booting between Debian and Windows on my laptop, I used to have to re-pair my Bluetooth.
DeepScan provides a Visual Studio Code extension enabling on-the-fly analysis for JavaScript and TypeScript in development.

Overview

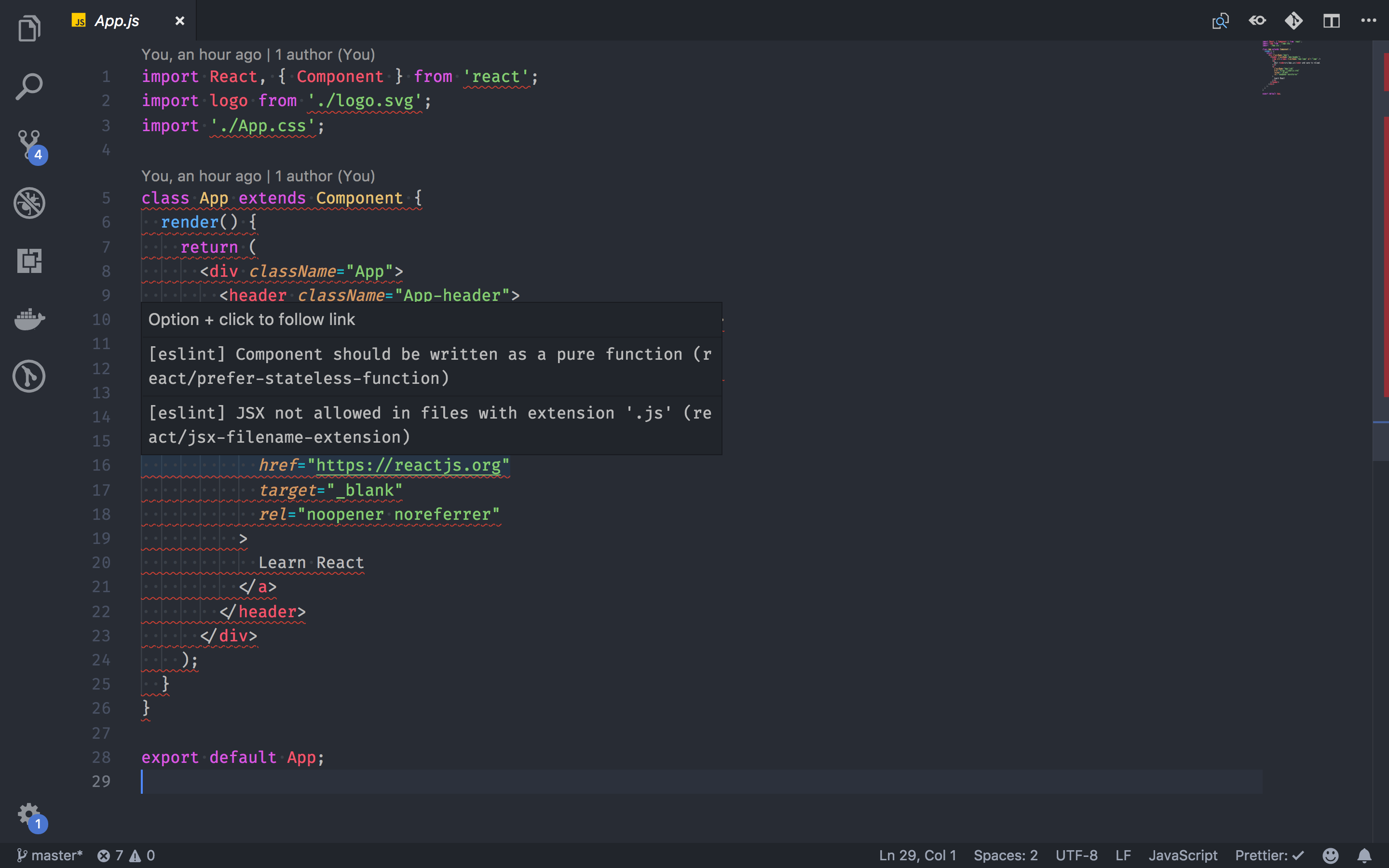
DeepScan's extension for Visual Studio Code helps you to see bugs and quality issues on the fly in your Visual Studio Code.
- Report issues in Problems panel when you open or save a JavaScript/TypeScript file and save it. Supported extensions are
*.js,*.jsx,*.mjs,*.ts,*.tsx, and*.vue. - Highlight issues in the code.
- Show a rule description using a code action. When you click the light bulb of the issue, you can see the detailed description of the rule and grasp what's the problem.
You can browse it in the Visual Studio Code Marketplace and install from within Visual Studio Code.
It's free and open source.

Considerations
Yes, it's free but note that:
Free version transfers the code to the DeepScan server for inspection when you save your changes.
Although your code is completely deleted from the server right after the inspection, you should confirm that your code is transferred to the DeepScan server.
You can confirm it by pressing the Confirm button that appears when restarting VS Code after the installation.
If you want to analyze without DeepScan server, check here.
Options
You can configure options (enablement, server, ignored rules, ...) through user and workspace settings.
To see all the available options, refer to Settings Options.

Features
Disabling Rules with Inline Comments
While you can exclude project-wide rules via deepscan.ignoreRules option, you can also disable a rule in a file using inline comment.
By Ignore this line and Ignore this rule code actions, you can add an inline comment easier.
For detailed information, refer to Disabling rules.

Viewing Rule Information
For a detected issue, you can view the corresponding rule information such as severity, description, non-compliant and compliant examples.
When you click Show rule <rule name> code action menu in the line where the issue is detected, you can view the detailed information of the rule on the right side.
Embedded Mode
Our Visual Studio Code extension has the limitation for transferring the file to the DeepScan server and analyzing a file one by one.
DeepScan supports an embedded mode, which works standalone without the DeepScan server. It works with the local language server so you can:
Eslint Visual Studio 2019 Crack
- never worry about transferring the code outside.
- analyze a whole project rather than a file.
System Requirements
JavaTo run the DeepScan server, Java is required.
- Oracle JRE 8 and above
- OpenJDK 8 and above
The path to a Java executable must be set in PATH environment variable. Otherwise, you will not be able to run the DeepScan server. (resulting an error such as Cannot start the DeepScan server.)
Also, the DeepScan extension 1.7.0 or above is required for the embedded mode. (The latest is recommended, so either set up to auto-update or check whether there is the latest update before setting up this.)
Installation
To run as the embedded mode, the following settings are required:
- Server Embedded: Enable: Controls whether DeepScan inspection should be executed via the embedded server rather than DeepScan server. (Restart required)
- Server Embedded: License: Configures the license for the embedded analysis.
- Server Embedded: Server Jar: Configures the JAR file for the embedded server. (Restart required)
To install, complete the above settings and restart VS Code.
To upgrade, change deepscan.serverEmbedded.serverJar to the path of a newer JAR file and restart VS Code.
Analysis Target
Eslint Visual Studio 2019 Download
For detailed information about the analysis target, refer to the following:
Inspect Project
You can analyze a whole project by clicking DeepScan: Inspect Project in the command palette. The entire project is analyzed and the detected issues are displayed in Problems view.
You can specify patterns of files to exclude by deepscan.ignorePatterns option (gitignore format). An example to exclude App.vue file and lib directory is:
ESLint Analysis
Run ESLint. You can see the ESLint alarms altogether with DeepScan's issues.
Node.js and eslint package are required in the local or global. Note that NODE_PATH environment variable is necessary to load the eslint module installed in global.
It directly uses the package so your custom configurations and plugins are applied as is.
The options are as follows:
Turn Off Eslint Vs Code
- Server Embedded > Eslint: Enable: Controls whether ESLint analysis should be executed.
- Server Embedded > Eslint: Merge: Option for how identical issues of DeepScan and ESLint are merged. Default is
deepscan.deepscan: Show only DeepScan issue (e.g.,BAD_TYPEOF_COMPARISON). Default.eslint: Show only ESLint issue (e.g.,valid-type-of)both: Show all issues as is (e.g.,BAD_TYPEOF_COMPARISONandvalid-type-of)
